今天分享一下如何在WordPress网站添加目录,关于添加目录这个事情,我也是刚使用了没多久。
发了快40多篇文章才想到给自己的内容板块添加目录,当然这个文章是我很久之前写的并发布在别的平台上,然后就趁空闲时间快速再搬到网站上作为一个整理合集。
下面就分享一下我的这个WordPress 网站是怎么添加目录的。
一、我网站在用的目录工具
像我这个网站后台支持使用目录自动生成的功能,分别有三个工具,它们是:
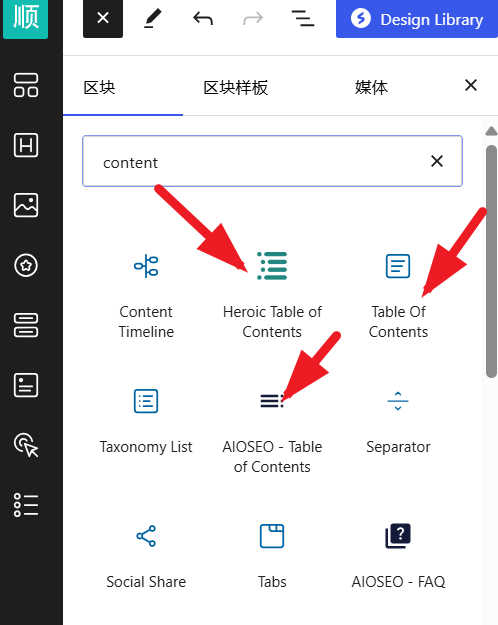
1)插件工具:Heroic Table of Contents
2)wordpress自带的区块编辑工具:Table of contents
3)帮助网站SEO优化的插件AIOSEO,也提供目录生成的功能。
截图分享如下,这个三个工具都是可以用,一般我都是看心情换着来用的,个人使用体验来说都觉得不错。

当然,这些工具都是免费的,与Heroic table of content 和AIOSEO table of contents不同的是,区块编辑器自带的Table of content目录自动生成效果,个人使用体验没有专业目录插件的好。
待会在文章的末尾,我会展示我网站后台这三个工具的使用效果,大家可以根据自己的喜欢再去使用。
除去我自己使用的目录生成的这几个方法,其实WordPress还支持很多方法和工具可以选择,网上很多大佬都有自己的分享,大家可以自行了解,或者在自定义自己网站时可以慢慢探索自己喜欢用的目录工具。
下面总结分享一下WordPress添加目录大概的三种方法。
二、WordPeress生成目录的3种方法
方法一:使用插件
- 安装插件:
- 登录到 WordPress 后台。
- 进入“插件” > “安装插件”。
- 在搜索框中输入“Table of Contents”或者“目录”。
- 安装并激活一个目录插件,比如“Table of Contents Plus”或“Easy Table of Contents”。
- 配置插件:
- 激活插件后,通常会在后台设置中找到插件的配置选项。按照插件的说明设置目录的显示位置、样式等。
- 添加目录:
- 在撰写或编辑文章时,插件会自动在文章中插入目录,或者你可以通过插件提供的短代码或区块手动插入目录。
方法二:使用 WordPress 区块编辑器(Gutenberg)
- 编辑文章:
- 打开要编辑的文章或创建新文章。
- 添加目录区块:
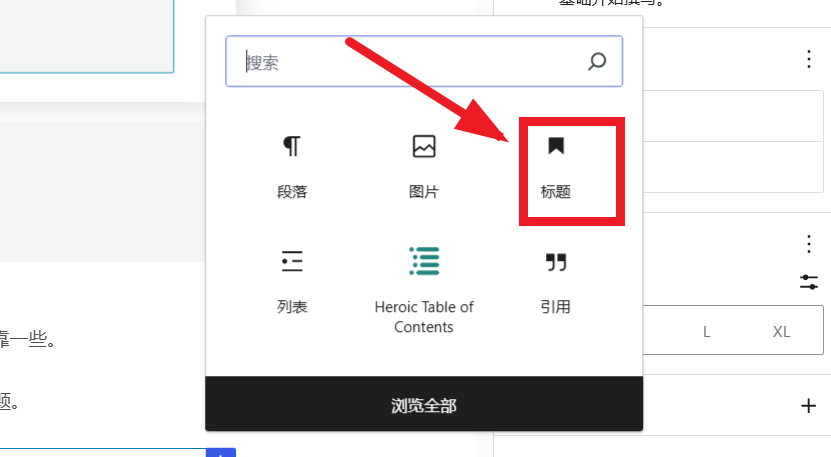
- 在编辑器中,点击“+”按钮以添加新区块。
- 搜索“Table of Contents”或“目录”,如果使用的是支持的插件或主题,可能会直接显示相关区块。
- 插入目录区块后,编辑器会自动生成目录。
方法三:手动添加目录
如果不想使用插件或区块,你也可以手动添加目录:
- 创建目录:
- 在文章中使用标题标签(如
h2,h3)创建章节标题。
- 生成目录 HTML:
- 使用 HTML 代码创建目录结构,并链接到相应的标题。例如:
<div id="toc"> <ul> <li><a href="#section1">第一部分</a></li> <li><a href="#section2">第二部分</a></li> </ul> </div>
- 添加到文章:
- 在编辑器的 HTML 模式下,将上述代码粘贴到文章中合适的位置。
- 确保标题与目录中的链接相匹配,比如在每个章节标题上添加
id属性:<h2 id="section1">第一部分</h2> <h2 id="section2">第二部分</h2>
一般使用插件是最简单和最常见的方法,它可以自动更新和维护目录结构,节省时间和精力。如果你有其他特定需求,可以选择适合你的方法。
下面开始展示本网站使用的目录效果。
Heroic Table of Contents目录展示效果
Table of Content展示效果
可能这篇文章太短了,AIOSEO这个目录添加失灵了。

这么一对比,我后台这个三个目录功能,Heroic and table of content这两个比较稳靠一些。
另外,对于新手在编辑文章内容时,需要注意的是区分标题和段落的使用,这些目录工具能帮你自动生成的前提是你用的是标题区块。
如果是段落区块,不是给文字单独加个粗就能生成标题的。

这篇文章就写到这里了。
如果你觉得wordpress太麻烦了,单纯只是展示个网站而已,可以看看我分享另一个简单且懒人性价比高的网站创建方法。


